highlight.js の導入
highlight.js を導入した際のメモ。
目次
highlight.js のインストール
highlight.js のダウンロード
Getting highlight.js の Custom package で必要な言語を選択してダウンロードします。
highlight.js のアップロード
ダウンロードした highlight.zip を展開し、highlight.pack.js と styles フォルダを同一ディレクトリにアップロードします。
スタイルの決定
highlight.js demo で使用するスタイルを決定します。
スタイルシートの読み込み
</head> の前にスタイルシートを読み込むコードを追記します。
<link rel="stylesheet" href="アップロードしたディレクトリ/styles/決定したスタイル.css"></head>WordPress の場合は header.php 等に追記します。
親テーマのディレクトリにアップロードした場合
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/アップロードしたディレクトリ/styles/決定したスタイル.css">子テーマのディレクトリにアップロードした場合
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/アップロードしたディレクトリ/styles/決定したスタイル.css">highlight.js の読み込み
</body> の前に highlight.js を読み込むコードを追記します。
<script src="アップロードしたディレクトリ/highlight.pack.js"></script></body>WordPress の場合は footer.php 等に追記します。
親テーマのディレクトリにアップロードした場合
<script src="<?php echo get_template_directory_uri(); ?>/アップロードしたディレクトリ/highlight.pack.js"></script>子テーマのディレクトリにアップロードした場合
<script src="<?php echo get_stylesheet_directory_uri(); ?>/アップロードしたディレクトリ/highlight.pack.js"></script>オプションの設定
highlight.js を読み込むコードの後に hljs.configure() で設定します。
クラス名が使用済みで衝突する場合は classPrefix で接頭辞を付加します。
TAB を置換する文字列を変更する場合は tabReplace で指定します。
ハイライトを適用するタグに <pre> を使用しない場合は useBR を true にして改行を <br> に置換します。
<script src="アップロードしたディレクトリ/highlight.pack.js"></script>
<script>
hljs.configure({ classPrefix: '', // クラス名の接頭辞 tabReplace: ' ', // TABを置換する文字列 useBR: false // 改行を<br>に置換 }); </script>
</body>WordPress の場合は footer.php 等に追記します。
親テーマのディレクトリにアップロードした場合
<script src="<?php echo get_template_directory_uri(); ?>/アップロードしたディレクトリ/highlight.pack.js"></script>
<script>
hljs.configure({ classPrefix: '', // クラス名の接頭辞 tabReplace: ' ', // TABを置換する文字列 useBR: false // 改行を<br>に置換 });</script>子テーマのディレクトリにアップロードした場合
<script src="<?php echo get_stylesheet_directory_uri(); ?>/アップロードしたディレクトリ/highlight.pack.js"></script>
<script>
hljs.configure({ classPrefix: '', // クラス名の接頭辞 tabReplace: ' ', // TABを置換する文字列 useBR: false // 改行を<br>に置換 });</script>highlight.js の実行
highlight.js を読み込むコードとオプション設定の後に highlight.js を実行するコードを追記します。
<script src="アップロードしたディレクトリ/highlight.pack.js"></script>
<script>
hljs.configure({
classPrefix: '', // クラス名の接頭辞
tabReplace: ' ', // TABを置換する文字列
useBR: false // 改行を<br>に置換
});
hljs.initHighlightingOnLoad(); </script>
</body>WordPress の場合は footer.php 等に追記します。
親テーマのディレクトリにアップロードした場合
<script src="<?php echo get_template_directory_uri(); ?>/アップロードしたディレクトリ/highlight.pack.js"></script>
<script>
hljs.configure({
classPrefix: '', // クラス名の接頭辞
tabReplace: ' ', // TABを置換する文字列
useBR: false // 改行を<br>に置換
});
hljs.initHighlightingOnLoad();</script>子テーマのディレクトリにアップロードした場合
<script src="<?php echo get_stylesheet_directory_uri(); ?>/アップロードしたディレクトリ/highlight.pack.js"></script>
<script>
hljs.configure({
classPrefix: '', // クラス名の接頭辞
tabReplace: ' ', // TABを置換する文字列
useBR: false // 改行を<br>に置換
});
hljs.initHighlightingOnLoad();</script>ハイライトを適用するタグを初期値の <pre><code> から変更する場合は実行するコードを変更します。
<pre> に変更する場合(要 jQuery)
<script src="アップロードしたディレクトリ/highlight.pack.js"></script>
<script>
hljs.configure({
classPrefix: '', // クラス名の接頭辞
tabReplace: ' ', // TABを置換する文字列
useBR: false // 改行を<br>に置換
});
$(document).ready(function() { $('pre').each(function(i, block) { hljs.highlightBlock(block); }); }); </script>
</body>WordPress の場合は footer.php 等に追記します。
親テーマのディレクトリにアップロードした場合
<script src="<?php echo get_template_directory_uri(); ?>/アップロードしたディレクトリ/highlight.pack.js"></script>
<script>
hljs.configure({
classPrefix: '', // クラス名の接頭辞
tabReplace: ' ', // TABを置換する文字列
useBR: false // 改行を<br>に置換
});
$(document).ready(function() { $('pre').each(function(i, block) { hljs.highlightBlock(block); }); });</script>子テーマのディレクトリにアップロードした場合
<script src="<?php echo get_stylesheet_directory_uri(); ?>/アップロードしたディレクトリ/highlight.pack.js"></script>
<script>
hljs.configure({
classPrefix: '', // クラス名の接頭辞
tabReplace: ' ', // TABを置換する文字列
useBR: false // 改行を<br>に置換
});
$(document).ready(function() { $('pre').each(function(i, block) { hljs.highlightBlock(block); }); });</script>コードの記述
ハイライトを適用するタグ
<pre><code> タグで囲まれた部分にハイライトが適用されます。
<pre> <code> ...
</code></pre>言語の指定
言語の自動判定が正しくない場合は <code> タグのクラスに指定します。
HTML でハイライトする場合
<pre>
<code class="html"> ...
</code>
</pre>ハイライトしない場合
<pre>
<code class="nohighlight"> ...
</code>
</pre>言語とクラス名の対応は CSS classes reference で確認出来ます。
HTML 特殊文字のエスケープ
コードの記述には HTML 特殊文字のエスケープが必要です。
| 文字 | 説明 | 文字実体参照 | 数値文字参照 |
|---|---|---|---|
| ” | quotation mark | " | " |
| & | ampersand | & | & |
| ’ | apostrophe | ' | ' |
| < | less-than | < | < |
| > | greater-than | > | > |
手作業でエスケープするのは大変なので Google Chrome の拡張機能(Mozilla Firefox のアドオン)を使用します。
Google Chrome には Hasher – Chrome ウェブストア – Google から拡張機能をインストールします。
Mozilla Firefox には hasher :: Add-ons for Firefox からアドオンをインストールします。
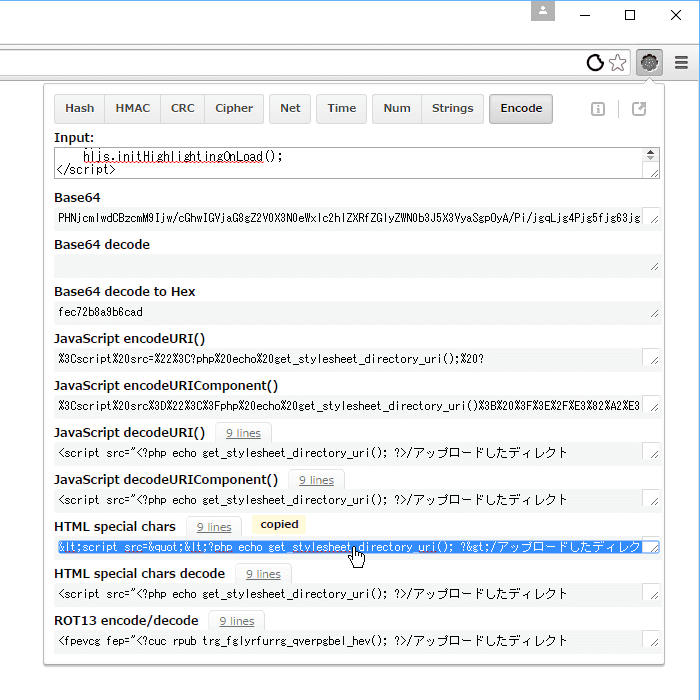
ツールバーのアイコンをクリックしてウィンドウを表示し、Encode をクリックして Input のテキストエリアにコードをペーストします。
HTML special chars の下に表示された文字列をクリックすると、HTML 特殊文字をエスケープしたコードがクリップボードにコピーされます。